آموزش طراحی سایت فروشگاه اینترنتی جوملا
آموزش طراحی سایت فروشگاه اینترنتی جوملا: افزونه ها و کامپوننت های متعدد سیستم مدیریت محتوای جوملا برای طراحی سایت امکانات فراوانی دارد. یکی از این امکانات داشتن فروشگاه اینترنتی است. فروشگاه اینترنتی جوملا امکانات بیشماری در اختیار مدیران وب سایت قرار می دهد. امکاناتی همچون مشاهده و ثبت آمار فروش در هر بازه ی زمانی. ثبت محصولات با امکانات منحصر به فرد در فروشگاه. تنظیم روش های حمل و ارسال برای مشتریان. تنظیم و اختصاص روش ها و درگاه های متعدد پرداخت هزینه ی کالا و… همگی از ویژگی های فروشگاه اینترنتی جوملا ست. در این مطلب سعی بر آن داریم تا نکاتی در ارتباط با فروشگاه اینترنتی جوملا و امکاناتی که در اختیار ما قرار می دهد را ذکر نماییم.
 آموزش طراحی وب سایت فروشگاه اینترنتی جوملا
آموزش طراحی وب سایت فروشگاه اینترنتی جوملا
جوملا یکی از سیستم های مدیریت محتوا است که کار با آن بسیار راحت و اصطلاحا یوزر فرندلی است. یکی از قابلیت های کارآمد آن قابلیت ایجاد فروشگاه اینترنتی است. طراحی سایت فروشگاهی این قابلیت را به کاربران می دهد تا اینترنتی اطلاعات فراوانی در ارتباط با کالای خود در اختیار داشته باشند و از این طریق بتوانند محصول مورد نظر خود را خریداری نمایند. این کار کاملا مجازی و در دنیای اینترنت اتفاق می افتد و نیاز به حضور فیزیکی مشتریان فروشگاه نیست. در عین حال اطلاعات بیشماری در اختیار کاربران قرار می دهد تا با اطلاعات کافی کالای مورد نظر خود را خریداری نمایند.
نمونه طراحی سایت فروشگاه اینترنتی زود به زود
امکانات فروشگاه اینترنتی جوملا
کامپوننت ویرچومارت یکی از کامپوننت هایی است که امکانات بخش فروشگاهی جوملا را در اختیار ما قرار می دهد. در این کامپوننت می توانید اطلاعات کامل محصولات خود را وارد نمایید. به کاربر این امکان را بدهید که اگر محصول شما جزئیاتی همچون رنگ سایز و… دارد دقیقا با همان جزئیاتی که میخواهد کالای مورد نظر خود را خریداری نماید. اگر برای محصولاتی که می خواهید در فروشگاه خود برای فروش قرار دهید قوانین مالیاتی خاصی دارند می توانید از بخشی از این فروشگاه این قوانین را اعمال نمایید. طراحی سایت آگهی و نیازمندی ها را د راین مطلب مشاهده نمایید.
طراحی وب سایت فروشگاه اینترنتی با جوملا
از بخشی مجزا سفارشاتی که کاربران برای سایت شما ارسال نموده اند را میتوانید مشاهده و پیگیری نمایید. همینطور از آمار سفارشات ارسال شده با هر روش سفارشات در دست بررسی و دیگر سفارشات را مشاهده و بررسی نمایید. خریداران را در گروه های مختلف طبقه بندی نمایید و به هر گروه امکانات مختلفی اختصاص دهید. حتی می توانید برای دسته ای یا همه کاربران کوپن تخفیف در نظر بگیرید. این تخفیفات می تواند کاملا گروهی باشد و در دوره یا فصلی از سال برای تمامی کاربران وب سایتتان تخفیف قائل شوید. یا برای گروه خاصی از کاربران وب سایتتان باشد. طراحی سایت بامیلو را در این صفحه مشاهده نمایید.
ویژگی های جوملا برای وب سایت های فروشگاهی
همینطور می توانید گروه های تولید کنندگان یک محصول را وارد نمایید و به کاربر این امکان را دهید تا محصولی که میخواهد را از تولید کننده ی خاصی که مد نظر دارد در اختیار داشته باشد. همینطور می توانید به تفکیک جزئیات کالا تفاوت قیمت یا دیگر تفاوت هایی که مد نظر دارید را اعمال نمایید. مطالب بیشتر در ارتباط با آموزش طراحی سایت را در این صفحه رویت نمایید.





 قدم سوم : انتخاب زبان مناسب برای سایت
قدم سوم : انتخاب زبان مناسب برای سایت



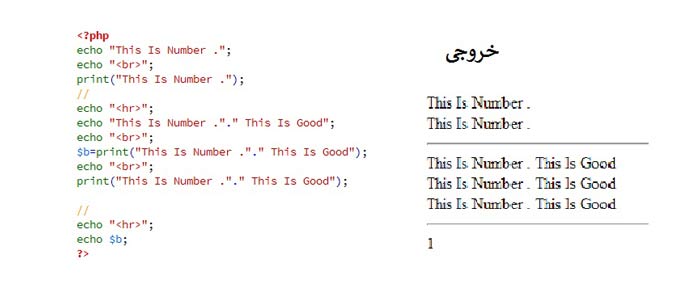
 طریقه برنامه نویسی با asp.net
طریقه برنامه نویسی با asp.net شروع آموزش طراحی سایت با asp.net
شروع آموزش طراحی سایت با asp.net گروه طراحی سایت
گروه طراحی سایت اینفوگرافیک چیست؟
اینفوگرافیک چیست؟
 فواید طراحی اینفوگرافیک در طراحی سایت و سئو
فواید طراحی اینفوگرافیک در طراحی سایت و سئو


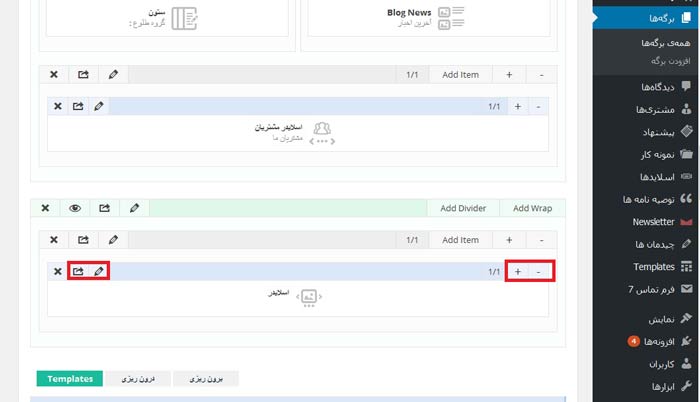
 آموزش گام به گام ساخت سایت با وردپرس
آموزش گام به گام ساخت سایت با وردپرس



 مقدمه ی آموزش گام به گام طراحی سایت با Html
مقدمه ی آموزش گام به گام طراحی سایت با Html



 آموزش گام به گام دستورات Html
آموزش گام به گام دستورات Html