آموزش گام به گام طراحی سایت با وردپرس
آموزش گام به گام طراحی سایت با وردپرس: یکی دیگر از سیستم های مدیریت محتوا برای طراحی سایت وردپرس است. سیستم های مدیریت محتوا پنل های مدیریتی هستند تا طراحی سایت و ایجاد وب سایت کاربر پسندتر باشد. سیستم های مدیریت محتوا به شما کمک خواهند نمود تا برای ایجاد یک وب سایت نیازی نباشد تا با کدنویسی های خشک روبرو شوید. به راحتی شما می توانید با کمک سیستم های مدیریت محتوا از جمله وردپرس محتوا و ظاهر مطلوب وب سایت خود را داشته باشید. و بتوانید یک وب سایت اولیه و ساده برای خود داشته باشید.
 آموزش گام به گام ساخت سایت با وردپرس
آموزش گام به گام ساخت سایت با وردپرس
در این مقاله سعی بر آن شده تا گام به گام و مرحله به مرحله شما را برای ساخت یک وب سایت ساده با استفاده از وردپرس راهنمایی نماییم. برای شروع ملزوماتی وجود دارد که باید ابتدا آن ها را تهیه نمایید. ابتدا لازم است شروع طراحی سایت را روی لوکال هاست یا سیستم شخصی خود آغاز نمایید. برای این کار نیاز است یکی از نرم افزار های ومپ یا زمپ را بر روی کامپیوتر شخصی خود نصب نمایید. تا بتوانید پایگاه داده ی مناسبی نیز دشته باشید و برای آپلود نمودن سایتتان روی اینترنت مشکل نداشته باشید. متا تگ های Html در طراحی سایت و تاثیر آن ها در سئوی سایت و سئو سایت آرایشی و زیبایی جهت کسب اطلاعات بیشتر در مورد موارد فوق به این مطالب مراجعه نمایید.
شروع طراحی سایت با وردپرس
پس از نصب ومپ یا زمپ وردپرس را بر روی پوشه ی ومپ یا زمپ خود طبق مراحل گفته شده نصب نمایید. پس از این مرحله با ورود عبارت http://localhost/phpmyadmin/ می توانید به پایگاه داده ی لوکال یا محلیتان دست پیدا نمایید. در این بخش از کادر سمت چپ صفحه New را کلیک بفرمایید تا یک دیتابیس جدید بسازید. در این مرحله نام و نوع پایگاه داده ی مورد نظرتان را انتخاب نمایید. و دکمه ی ایجاد را کلیک نمایید تا پایگاه داده برای سایت شما ایجاد شود. اگر در ارتباط با انتخاب بهترین کلمات کلیدی برای سئو سایت کنجکاو هستید می توانید این مطلب را مطالعه بفرمایید.
طراحی سایت با فونت یکان اصلاح شده
طراحی سایت گام به گام با وردپرس
در این مرحله پس از ورود به پنل مدیریت وردپرس خود می توانید به عنوان مثال با ورود به بخش برگه ها و ایجاد یک برگه ی جدید یا برگه ی صفحه ی اصلی طراحی سایت خود را آغاز نمایید. بدین ترتیب که می توانید از کادر های پایین صفحه از بخش تنظیمات برگه ماژول هایی که می خواهید را در صفحه اضافه نمایید. که مراحل این کار را به تفصیل خدمتتان نام می بریم:
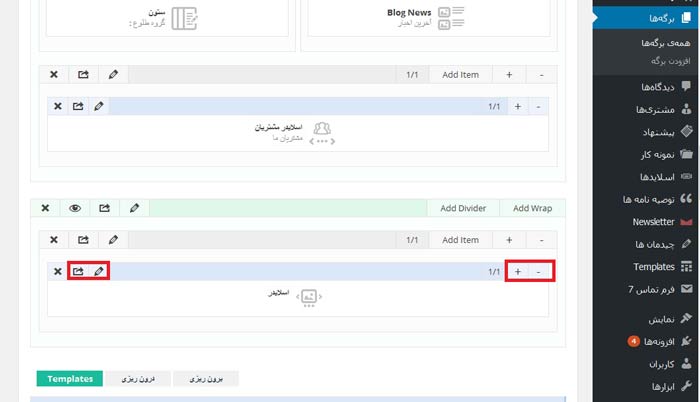
- ابتدا Add Section را کلیک نمایید. با این کار کادری افقی برای شما باز خواهد شد.
- سپس Add Wrap را کلیک نمایید. و با کادری دیگر در داخل کادر قبلی روبرو خواهید شد.
- در این مرحله با کلیک بر روی Add Item میتوانید ماژول ها یا آیتم هایی که خدمتتان عرض کردم را داشته باشید.
- در این مرحله یکی از آیتم ها را انتخاب نمایید. به عنوان مثال آیتم اسلایدر همانطور که مشخص است اسلایدر ایجاد می نماید. پس از انتخاب آیتم مورد نظر که هر کدام هم جزئیات مخصوص به خودشان را دارند. جزئیات دیگری هم وجود دارد که به راحتی می توانید آنها را تغییر دهید. مثل کوچک و بزرگ نمودن هر کادر، حذف، کپی و … و به تناسب طرحی که برای سایتتان در نظر دارید تغییرات ایجاد نمایید.

مطالب بیشتر را در صفحه ی آموزش طراحی سایت ملاحظه فرمایید.



 ارتقای طراحی سایت با قالب وردپرس
ارتقای طراحی سایت با قالب وردپرس
 تنظیمات قالب وردپرس
تنظیمات قالب وردپرس

