طراحی سایت فروشگاهی :
راه اندازی یک مرکز تجاری آنلاین با عنوان سایت فروشگاهی می تواند باجه
اینترنتی فروشگاه حقیقی شما در دنیای اینترنت باشد . با راه اندازی یک
فروشگاهی اینترنتی شما می توانید محصولاتتان را در معرض نمایش بسیاری از
کاربران اینترنتی قرار دهید . این نکته را در نظر داشته باشید که مخاطبان
شما در یک سایت اینترنتی قابل مقایسه با مشتریان شما در یک فروشگاه حقیقی
نمی باشد .
به کمک طراحی سایت فروشگاهی
اگر محصول یا خدماتی دارید که به دنبال معرفی ، تبلیغ ، عرضه و حتی فروش
آن را در دنیای اینترنت دارید یکی از بهترین گزینه های موجود برای شما سایت
فروشگاهی می باشد. در ادامه نحوه ی کارکرد این نوع سایت ها را بررسی کرده و
تفاوت های یک سایت فروشگاهی را با یک سایت معمولی بیان خواهیم کرد.

نکات کلیدی در طراحی سایت فروشگاهی
چه
نکاتی در طراحی سایت فروشگاهی مهم هستند ؟ ۱- سایت فروشگاهی طراحی شده
باید ساده ، کاربردی با قابلیت های کامل باشد ۲- سایت فروشگاهی باید دارای
گرافیک مناسبی باشد اما این به این معنی نیست که از تصاویر با حجم بالا در
طراحی تان استفاده نمایید. ۳- رعایت اصول سئو برای افزایش رتبه وب سایت در
موتور های جستجو از دیگر موضوعاتی است که باید در طراحی رعایت شود . ۴-
رعایت استاندارد های جهانی طراحی سایت ۵- داشتن ورژن موبایل یا همان طراحی
سایت ریسپانسیو هم از دیگر موضوعاتی است که در طراحی سایت باید مد نظر قرار
داد .
این نکات اولین در طراحی سایت فروشگاهی اینتن مورد توجه قرار میگیرد .
اهمیت سایت فروشگاهی در کسب و کار
سایت
فروشگاهی همانطور که از نامش پیداست اغلب برای کسانی که محصولی برای فروش و
یا خدماتی برای ارائه به مشتری دارند بیشتر مناسب می باشد. یکی از مزیت
هایی که سایت فروشگاهی دارند این است که برای همه مناسب می باشد و لزومی
ندارد شما یک شرکت تولیدی بزرگ داشته و یا یک تاجر بزرگ باشید. در واقع می
توان گفت این سایت های فروشگاهی برای تمامی کسب و کار ها چه بزرگ و چه کوچک
مناسب ترین گزینه است.
 تفاوت طراحی سایت فروشگاهی با سایر وب سایت ها
تفاوت طراحی سایت فروشگاهی با سایر وب سایت ها
سایت
فروشگاهی بر اساس نوع محصول ارایه شده معمولا دارای یک ویترین است که در
صفحه ی نخست قرار می گیرد و شما می توانید نمونه ای از بهترین و جدیدترین
جنس ها و محصولات خود را در این ویترین قرار داده و یک نما و دید کلی از
سایت خود به مشتری و بازدید کننده ی سایت القا دهید.
یکی از مهمترین
تفاوت های طراحی سایت های فروشگاهی با سایر سایت ها نحوه ی مدیریت این سایت
ها می باشد. معمولا چون در این نوع سایت ها محصولات دارای تغییرات زیادی
هستند (چه از لحاظ قیمت و چه از لحاظ نوع کالا) و شاید شما هر روز نیاز به
بروز کردن محصولات و قیمت های آن ها داشته باشید لزا سایت های فروشگاهی
نوعی طراحی می شوند که مدیریت آن ها بسیار ساده بوده ودغدغه های مدیریتی
کمتری دارند.
معرفی بهتر محصولات: طراحی سایت فروشگاهی به شما این
امکان را می دهند که محصولات را ریز به ریز برای بازدید کننده شرح داده
نقاط قوت ،ویژگی های برجسته و نقاط ضعف برای آن تعیین کنید ، امکان مقایسه
برای پارامتر های محصولات ایجاد کنید. برای آن ها امتیاز دهی قرار دهید،
فروش ویژه داشته باشید، گارانتی و رنگ بندی محصولات را نیز تعیین کنید.
آمار
گیری جامع: یکی از برتری های برجسته ای که طراحی سایت های فروشگاهی نسبت
به سایر سایت ها دارند آمار دهی بسیار جامع آن ها می باشد. شما در این نوع
سایت ها می توانید آمار های روزانه ، هفتگی، ماهانه و سالانه از سایت
بگیرید . میزان موجوی خود را کنترل کرده. مقدار فروش محصولات و میزان درآمد
را در بازه های زمانی مختلف مقایسه کنید. شما همچنین می توانید این آمار
ها را روی نمودار نیز مشاهده کرده و بررسی کاملی داشته باشید.
امکانات و ویژگی های طراحی سایت فروشگاهی:
سایت
ها باتوجه به هدفی گه برای برنامه ریزی و طراحی می شوند ، باید امکانات و
ویژگی های خاصی را در اختیار صاحبان و بازدیدکنندگان سایت قرار دهند، در
ادامه به معرفی و بررسی برخی از امکانات طراحی سایت فروشگاهی می پردازیم،
با اینتن همراه باشید:
نکاتی که در طراحی سایت فروشگاهی باید به آن ها توجه کرد:
بکارگیری
و استفاده از این نکات در طراحی سایت فروشگاهی باعث می شود موتور های
جستجو سایت شما را راحت تر شناخته و رشد سریعی در نتایج جستجو ها داشته
باشید
طراحی سایت ریسپانسیو

طراحی
سایت ریسپانسیو (طراحی سایت واکنش گرا = طراحی سایت برای موبایل) امروزه
به یکی از ملزومات در طراحی سایت تبدیل شده و از آنجایی که نزدیک به ۷۰
درصد وب گردی ها از طریق تلفن های همراه هوشمند و تبلت ها صورت می پذیرد ،
شما با داشتن یک سایت سازگار با موبایل ، به بازدید کنندگان خود این امکان
را می دهید که در هر زمان و مکانی با استفاده از تبلت و یا تلفن همراه خود
وارد سایت شده و عملیات خرید را به راحتی در آنجا انجام دهند، ریسپانسیو
بودن سایت ها علاوه بر بازدید کنندگان برای موتور های جستجو نیز مهم بوده و
اخیرا به یکی از معیار های رتبه بندی سایت ها در نتایج جستجو شده است.
طراحی سایت بر اساس سئو
استفاده
از استاندارد های طراحی سایت و ساخت سایت بر اساس اصول سئو ، سایت شما را
با الگوریتم های موتور های جستجو سازگار کرده و خزنده های این موتور های
جستجو سایت فروشگاهی شما و محصولات آن را راحت تر شناسایی می کند، با طراحی
سایت بر اساس سئو سایت شما رتبه سایت شما در نتایج جستجو روز به روز کاهش
یافته و عملیات سئو و بهینه سازی سایت سریعتر ، راحت تر و با هزینه ی کمتری
صورت می پذیرد. با بکار گیری تکنیک سئو ، سایت شما دررتبه های نخست نتایج
جستجو قرار گرفته و از این طریق موتور های جستجو تبدل به بازاریاب و تبلیغ
کننده ی سایت شما می شوند.
نماد اعتماد الکترونیک در طراحی سایت فروشگاهی

یکی
از دغدغه های اصلی وب سایت های فروشگاهی ، جلب اعتماد مشتریان در فضای
مجازی می باشد و کلاهبرداری های صورت گرفته در دنیای اینترنت باعث شده
بازدید کنندگان و افراد اعتماد کمی به فروشگاه های اینترنتی داشته باشند،
راه حل این مشکل دریافت نماد اعتماد الکترونیک است، e-namad یا همان نماد
اعتماد الکترونیک یک نشان دیجیتالی است از طرف مرکز توسعه تجارت الکترونیک و
زیر نظر وزرات صنعت و معدن برای وب سایت های فروشگاهی که اصول و ضوابط
تعیین شده را رعایت کنند ، اعطا می گردد.
لازم به ذکر است که تمامی سایت های فروشگاهی طراحی شده در شرکت اینتن بنابر درخواست کارفرما دارای نماد اعتماد الکترونیکی می باشند.
? توجه ? مشاوره رایگان برای راه اندازی فروشگاه اینترنتی
اگر
شما به دنبال راه اندازی یک فروشگاه اینترنتی هستید و به دنبال مشاوره
تخصصی هستید ، با شماره تماس های اینتن در تماس باشید یا عدد ?? ۲۱ را به
شماره تلفن ?? ۰۹۱۰۷۵۸۵۹۵۵ ارسال نمایید تا کارشناسان اینتن برای مشاوره
رایگان طراحی سایت فروشگاهی با شما تماس بگیرند .
همچنین می توانید فرم زیر را پر کنید تا در اولین فرصت کارشناسان اینتن با شما تماس بگیرند .
- طراحی سایت فروشگاهی کمل گرافیک
-
 طراحی سایت فرش پایتخت
طراحی سایت فرش پایتخت

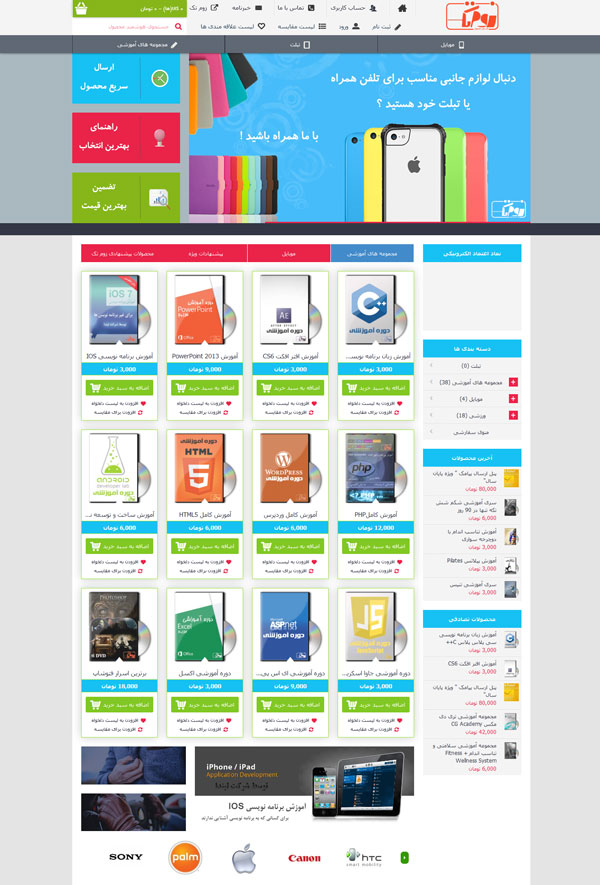
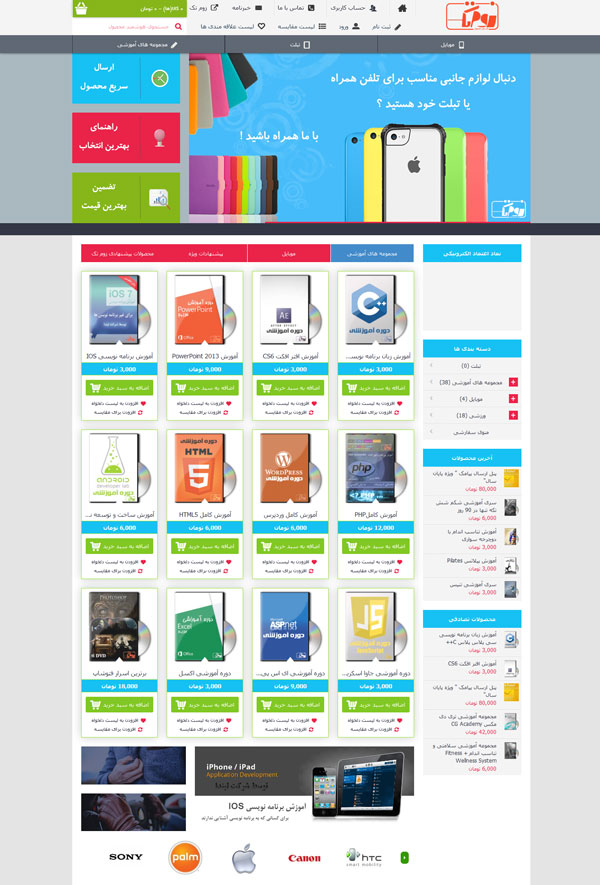
طراحی سایت فروشگاهی زوم تک
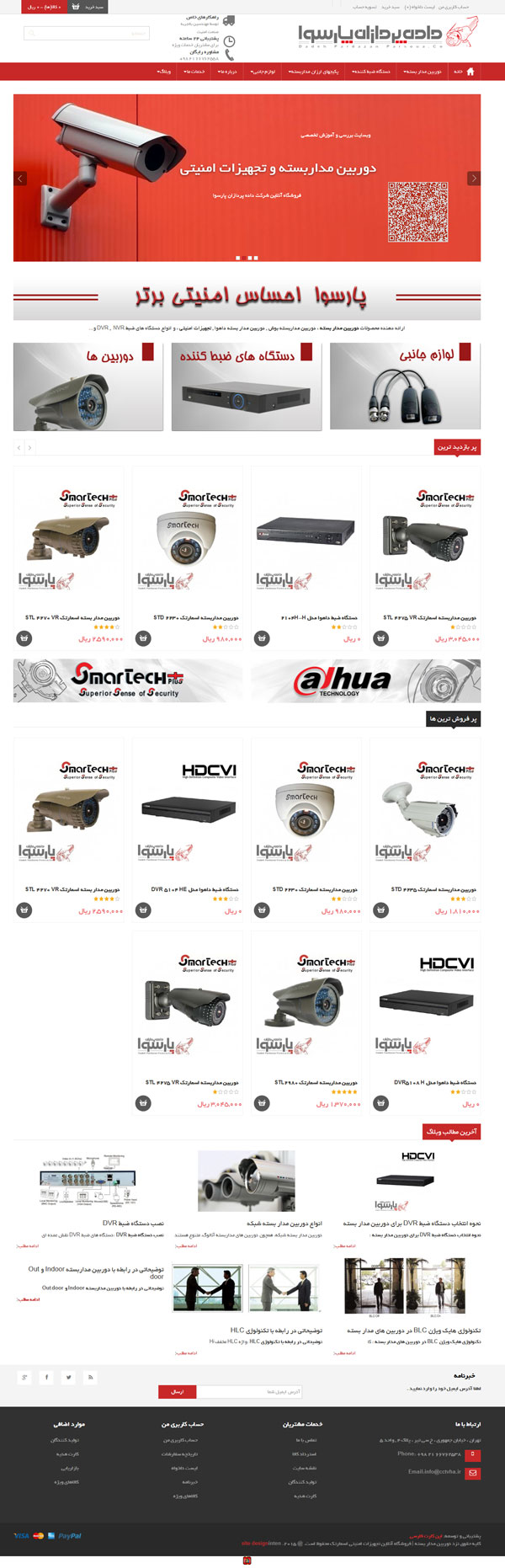
 طراحی سایت فروشگاهی داده پردازان پارسوا
طراحی سایت فروشگاهی داده پردازان پارسوا
با اینتن بروز باشید
طراحی سایت فروشگاهی
 شروع طراحی سایت
شروع طراحی سایت


 تست طراحی سایت براساس اصول و استاندارد های سئو
تست طراحی سایت براساس اصول و استاندارد های سئو





 تفاوت طراحی سایت فروشگاهی با سایر وب سایت ها
تفاوت طراحی سایت فروشگاهی با سایر وب سایت ها


 طراحی سایت فرش پایتخت
طراحی سایت فرش پایتخت




 تیم طراحی UI خلاق
تیم طراحی UI خلاق


 طراحی سایت واکنش گرا یا تعاملی چیست؟
طراحی سایت واکنش گرا یا تعاملی چیست؟


