آموزش گام به گام طراحی سایت با PHP
آموزش گام به گام طراحی سایت با PHP: یکی از زبان های برنامه نویسی سمت سرور برای طراحی سایت PHP است. سمت سرور به این معنا که محاسباتی که برای یک وب سایت نیاز است خارج از دید کاربر انجام می شود. و محاسبات به صورت آتیم های Html سمت کاربر نمایش داده می شود. این زبان برنامه نویسی بسیار کارآمد است و بهترین و کارآمدترین سایت ها را برای ما به ارمغان می آورد. در این مقاله سعی بر آن داریم تا تاریخچه و معرفی ای از این زبان برنامه نویسی ارائه دهیم. و مقدمه ای بر نحوه ی برنامه نویسی با این زبان داشته باشیم.
استفاده از زبان PHP در طراحی سایت
با توجه به روند رو به رشد طراحی سایت و آپ دیت های هر روزه، باید توجه بسیاری به کارآیی وب سایت هایمان داشته باشیم. بسیاری افراد بر این اعتقادند که دیگر داشتن وب سایت های اولیه و سایت هایی که فقط برای معرفی خود و حرفه ی خود به اینترنت و جهان است کافی نیست. وب سایت ها باید توانایی هایی داشته باشند یا حتی بخشی از خدماتی که شرکت ها و صاحبین مشاغل به مشتریان خود ارائه می دهند را به صورت مجازی برای آن ها انجام دهد. یکی از راه هایی که به این مهم می توان دست پیدا کرد استفاده از زبان برنامه نویسی PHP است. برای لذت قرار دادن فایلهای ویدیویی در طراحی سایت با تگ video به این مطلب مراجعه فرمایید.
زبان برنامه نویسی PHP چیست؟
PHP مخفف Hypertext PreProcessor به معنای پیش پردازنده ی فرا متن است. این زبان برنامه نویسی در سال ۱۹۹۴ توسط آقای رسموس لردورف ایجاد شد. اولین نسخه ی عمومی آن یک سال بعد با نامی دیگر به بازار ارائه شد. ساختار این زبان بسیار شبیه به زبان برنامه نویسی C است و در نسخه های جدیدتر سعی بر آن شده تا بیشتر سبیه به زبان برنامه نویسی Java شود تا محبوبیت بیشتری پیدا کند. CMS ها و سیستم های مدیریت محتوایی همچون جوملا و وردپرس با این زبان نوشته شده اند. برای طراحی سایت با قالب وردپرس به کمک اینتن به این مطلب مراجعه فرمایید. بر طبق آمارهایی که منتشر شده ۶۰٪ از سایت های موجود در اینترنت با PHP نوشته شده اند و این دلیل محکمی بر محبوبیت این زبان است.
نصب و اجرای زبان برنامه نویسی PHP
برای برنامه نویسی با زبان PHP ابزاری که نیاز است تا با آن برنامه نویسی انجام پذیرد. می تواند یک Notepad ساده باشد یا نرم افزارهایی همچون Dreamweaver یا NetBeans تا در این محیط ها به برنامه نویسی بپردازید. برای اجرای نتیجه ی برنامه نویسی خود نیز به یک سرور احتیاج پیدا خواهید نمود که می توانید روی لوکال یا سرور اصلی این تغییرات را مشاهده نمایید. روند نصب سرور لوکال روی کامپیوتر شخصیتان در مطلب آموزش تصویری راه اندازی سایت توضیح داده شده است که می توانید مطالعه بفرمایید.
قیمت طراحی سایت شرکتی چقدر است ؟
آموزش زبان برنامه نویسی PHP
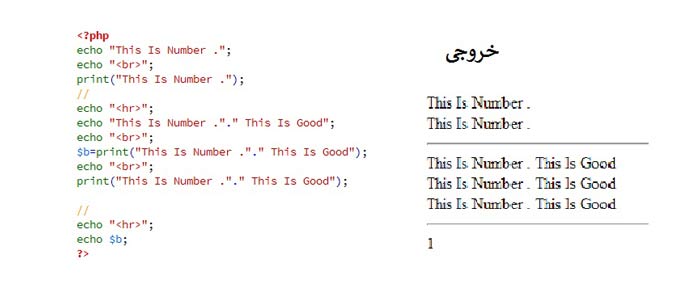
دستورات Print و Echo : هر دو دستور برای چاپ کردن در خروجی است با این تفاوت که دستور Print بعد از چاپ عدد ۱ را برمی گرداند، که البته این مورد اختیاری است و حتما نیاز نیست خروچی دستور Print را در متغییر خاصی بریزید. به مثال زیر توجه نمایید بیشتر متوجه تفاوت Print و Echo خواهید شد.

برای مطالعه دیگر مطالب آموزش طراحی سایت به این صفحه مراجعه فرمایید.


 ۱٫ اجازه ی تولید خودکار برچسب های عنوان( عنوان پست ، نام دسته بندی و و غیره ).
هر صفحه ی دسته بندی و اکثر صفحات ثابت ( مانند صفحات پست ) باید به صورت
دستی ساخته شود ( مصنوعی باشد). اجازه ندهید نرم افزار وبلاگ نویس از نامی
که اول برای وبلاگ اتخاذ کرده اید ، برای نام گذاری مجدد عنوان پست یا نام
زیرمجموعه استفاده کند. چرا ؟ زیرا یک عنوان پست ایده آل ، به ندرت یک
برچسب عنوان ایده آل است . عنوان پست ها و یا دسته بندی ها را با کار کردن
بر روی مترادف ها ، زمان افعال متعدد و غیره ، بهینه سازی کنید . نام گذاری
توسط نرم افزار و به صورت تکرار، میتواند قدرت و انرژی وبلاگ یا سایت و
تآثیر مخاطب را نابود نماید.
۱٫ اجازه ی تولید خودکار برچسب های عنوان( عنوان پست ، نام دسته بندی و و غیره ).
هر صفحه ی دسته بندی و اکثر صفحات ثابت ( مانند صفحات پست ) باید به صورت
دستی ساخته شود ( مصنوعی باشد). اجازه ندهید نرم افزار وبلاگ نویس از نامی
که اول برای وبلاگ اتخاذ کرده اید ، برای نام گذاری مجدد عنوان پست یا نام
زیرمجموعه استفاده کند. چرا ؟ زیرا یک عنوان پست ایده آل ، به ندرت یک
برچسب عنوان ایده آل است . عنوان پست ها و یا دسته بندی ها را با کار کردن
بر روی مترادف ها ، زمان افعال متعدد و غیره ، بهینه سازی کنید . نام گذاری
توسط نرم افزار و به صورت تکرار، میتواند قدرت و انرژی وبلاگ یا سایت و
تآثیر مخاطب را نابود نماید. طرح گرافیکی
طرح گرافیکی

 شروع ساخت سایت رایگان
شروع ساخت سایت رایگان

 آموزش نرم افزارهای طراحی سایت
آموزش نرم افزارهای طراحی سایت
 آموزش گام به گام ساخت سایت با وردپرس
آموزش گام به گام ساخت سایت با وردپرس


 واقعیت مجازی در طراحی توسط چه شرکت هایی مورد استفاده قرار گرفت ؟
واقعیت مجازی در طراحی توسط چه شرکت هایی مورد استفاده قرار گرفت ؟
 مقدمه ی آموزش گام به گام طراحی سایت با Html
مقدمه ی آموزش گام به گام طراحی سایت با Html


 ارتقای طراحی سایت با قالب وردپرس
ارتقای طراحی سایت با قالب وردپرس
 تنظیمات قالب وردپرس
تنظیمات قالب وردپرس