همه چیز پیرامون انتخاب صحیح آیکونها در طراحی سایت
گوشه گوشه و قسمت قسمت طراحی سایت به انتخاب شما بستگی دارد. همانطور که می دانید هر وب سایت از بخشهای متفاوتی تشکیل شده که دست در دست هم وب سایت ما را تشکیل میدهند، از همین رو نحوه انتخاب هر بخش در ظاهر نهایی پروژه ما به شدت تاثیرگذار خواهد بود. در این میان انتخاب صحیح آیکونها از جمله مواردی است که مستلزم صرف زمان بوده و نباید ساده انگاشته شود.اهمیت این انتخاب از آنجائی ناشی میشود که آیکونها معمولا برای ارتباط با بخشهای پایهای وب سایت مورد استفاده قرار میگیرند و کاربر دائما با آنها در ارتباط است.
اهمیت صرف زمان برای انتخاب آیکونها مناسب
همانطور که در بالا بدان اشاره کردیم، آیکونها کمتر تنها به عنوان یک عکس و برای پر کردن فضایی خالی مورد استفاده قرار میگیرند و بیشتر مواقع ارتباط دهنده کاربر به بخشهای مهم داخلی و یا خارجی وب سایت (شبکه های اجتماعی و…) هستند.به همین دلیل شایسته است که در بخش طراحی زمان کافی برای انتخاب صحیح آنها صرف شود.شاید در نظر اول آیکونها کوچکتر از آن باشند که به چشم کاربر آمده و تصویر خاصی از وب سایت شما را در ذهن آنها ایجاد کنند.
![]()
اما حقیقت این است که چون همانند عکس های عادی وب سایت تنها قابلیت نمایش
نداشته و فراتر از آن و برای ارتباط با بخشهای مختف عمل میکنند، تصویری
از خود در ذهن کاربر حک میکنند. حال هرچه این تصویر زیباتر باشد احتمال
جذب بازدیدکننده و تبدیل آن به یک مخاطب و کاربر دائمی وب سایت بیشتر
میشود.
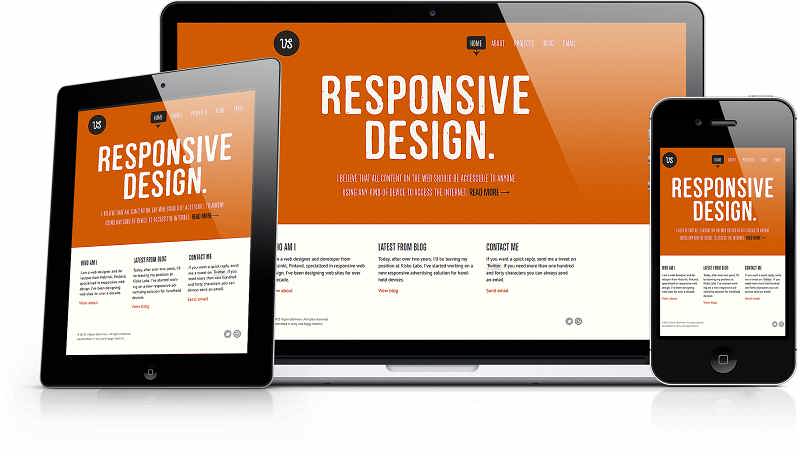
طراحی سایت ریسپانسیو چه سودی برای ما خواهد داشت؟
خوانا بودن آیکونهای برگزیده شده
درست همانند نوشتهها و استایلی که برای آنها انتخاب میشود، آیکونها نیز نیازمندند تا به طور موثری خوانا باشند چون کاربران دائما با آنها در ارتباطند. به خاطر داشته باشید از آنجائیکه کاربران دائما با آیکونها در ارتباطند، این نیاز وجود دارد تا خوانایی و مشخص بودن منظور کلی از آیکون قرار داده شده در نظر گرفته شود، چون هر تصویری که قرار باشد در ذهن کاربر نقش ببندد، نقشی حیاتی در حفظ و نگهداری بازدیدکننده و تبدیل آن به کاربر دائمی و یا دفع وی خواهد داشت.

آیکونها درست به همان دلیل کوچک و جمع و جور بودن، نه تنها دور از چشم
نبوده و بی اهمیت بشمار نمیروند، بلکه چشمنوازی خاص خود را دارند و توجه
کاربران را به سمت خود جلب مینمایند.توجه داشته باشید منظور از خوانا بودن
سایز و اندازه آیکون نیست. بسیاری از آیکونها وجود دارند که علیرغم داشتن
سایز بسیار کوچک ترکیب و شکل و شمایل کاملا مشخصی داشته و با وضوح کاملی
دیده میشوند.تنها باید در نظر داشت به همان میزانی که اندازه یک آیکون
کوچک میشود، به همان اندازه میبایست جزئیات کمتری در آن بکار برده شود تا
خوانا بودن خود را از دست ندهند.
نکاتی پیرامون انتخاب بهترین تصاویر در طراحی سایت
آیکونها میبایست محدوده داخلی داشته باشند
چه در مورد این قضیه و چه در موارد دیگر، همواره باید از گیج نمودن کاربران خودداری نمایید. در مورد انتخاب آیکونها همواره باید مد نظر داشته باشید که انتخاب هایی بر اساس ملاک های شاخص در هر جامعه داشته باشید.به عنوان نمونه آیکون یک دوربین قدیمی اکنون همه جا برای اینستاگرام استفاده می شود و یا اینکه آیکون یک موشک همه را به یاد تلگرام میاندازد.
![]()
حال اگر شما این دسته از آیکونها یا دیگر اشکالی را که در ذهنیت عموم معنی
خاصی دارند در جای نامناسب استفاده کنید، کاملا کاربران را گیج خواهید
کرد.



 در ۲۰۰۴، ۶امین سال تولدش در ۷ سپتامبر یک دودل آنلاین منتشر کرد و در سال قبل از آن، در ۸ سپتامبر!
در ۲۰۰۴، ۶امین سال تولدش در ۷ سپتامبر یک دودل آنلاین منتشر کرد و در سال قبل از آن، در ۸ سپتامبر!