آموزش گام به گام ساخت سایت رایگان
آموزش گام به گام ساخت سایت رایگان: یکی از راه های مقرون به صرفه برای داشتن سایت، طراحی سایت با قالب های رایگان است. این روش یک طراحی اختصاصی در اختیار ما نمی گذارد و امکانش خیلی زیاد است که بسیاری دیگر از سایت هایی که در اینترنت می بینیم قالبی شبیه به سایت ما داشته باشند. اما این راه به ما کمک می کند تا یک سایت مبتدی و اولیه برای حرفه ی خود داشته باشیم. استفاده از قالب های رایگان برای مواردی که فردی نیاز دارد تا یک سایت شخصی یا وبلاگ برای معرفی خود و حرفه ی خود داشته باشد، کاربرد دارد. در این مقاله سعی بر آن داریم تا توضیحاتی در ارتباط با ساخت سایت رایگان و راه هایی که می توانید به این امر دست یابید را در اختیارتان قرار دهیم.
روش های ساخت سایت رایگان
راه های متعددی وجود دارد تا بتوانید سایت رایگان داشته باشید. یکی از این راه ها داشتن وبلاگ است که شاید خیلی از افراد این را نپسندند. یا اصلا اعتقاد داشته باشند وبلاگ که سایت نیست. اما برای برخی افراد که فقط محیطی در اینترنت می خواهند تا خود و حرفه ی کاری خود را در آن معرفی نمایند ایده ی مناسبی است. راه دیگر که کاملا رایگان هم نیست خریداری هاست و آپ کردن سایت شخصی خودتان است. طراحی سایت مشاور املاک را می توانید در این مطلب مطالعه بفرمایید.
یافتن راهی برای ساخت سایت رایگان
برای شروع ساخت سایت رایگان و استفاده از ایده ای که گفته شد لازم است که ابتدا انتخاب کنید که می خواهید از کدام روش برای طراحی سایت استفاده نمایید. شما در این مرحله می توانید یکی از مراحل زیر را انتخاب نمایید:
آموزش گام به گام طراحی سایت جلسه دوم
آموزش گام به گام طراحی سایت با Html
طراحی سایت با قالب وردپرس به کمک اینتن
آموزش گام به گام طراحی سایت با وردپرس
برای اطلاع بیشتر از روند طراحی سایت در هر کدام از زمینه های بالا به مطالب مربوطه مراجعه نمایید.
 شروع ساخت سایت رایگان
شروع ساخت سایت رایگان
ابتدا برای شروع طراحی سایت لازم است تا در یک بستر مناسب شروع به کار نمایید. یکی از این بسترهای مناسب که خدمتتان عرض می کنم لوکال هاست یا هاست محلی است. نرمم افزار شبیه سازی که محیط هاست را برای شما روی کامپیوتر شخصیتان شبیه سازی می نماید. شما می توانید یکی از نرم افزارهای ومپ یا زمپ را بر روی کامپیوتر شخصی خود نصب نمایید و شروع به طراحی سایت شخصی خود کنید. لذت قرار دادن فایلهای ویدیویی در طراحی سایت با تگ video را می توانید در این مطلب مطالعه بفرمایید.
مراحل گام به گام آموزش ساخت سایت رایگان
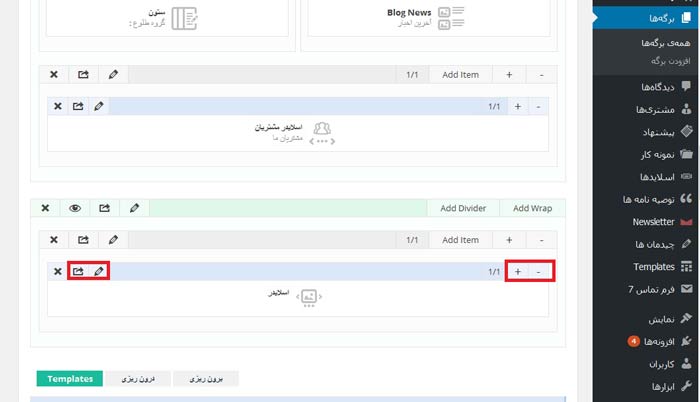
سپس نرم افزار های مدیریت محتوا همچون وردپرس یا جوملا را نصب نمایید تا به راحتی بتوانید مطالبی که مد نظرتان هست را در سایت خود درج نمایید. خوشبختانه جوملا و ورد پرس برای سهولت کار هم میهنان ایرانی نسخه ی ارسی سیستم مدیریت محتوای خود را در دسترس عموم قرار داده اند. تا کار با این سیستم های مدیریت محتوا بیش از پیش برای عموم راحت باشد. ۵ اشتباه رایج در طراحی سایت واکنش گرا در وب را می توانید در این مطلب مطالعه بفرمایید.
مطالب بیشتری در ارتباط با آموزش طراحی سایت می توانید در این صفحه مطالعه نمایید.




 آموزش نرم افزارهای طراحی سایت
آموزش نرم افزارهای طراحی سایت
 آموزش گام به گام ساخت سایت با وردپرس
آموزش گام به گام ساخت سایت با وردپرس


 واقعیت مجازی در طراحی توسط چه شرکت هایی مورد استفاده قرار گرفت ؟
واقعیت مجازی در طراحی توسط چه شرکت هایی مورد استفاده قرار گرفت ؟
 مقدمه ی آموزش گام به گام طراحی سایت با Html
مقدمه ی آموزش گام به گام طراحی سایت با Html


 ارتقای طراحی سایت با قالب وردپرس
ارتقای طراحی سایت با قالب وردپرس
 تنظیمات قالب وردپرس
تنظیمات قالب وردپرس روش های انتخاب بهترین کلمات کلیدی برای سئو
روش های انتخاب بهترین کلمات کلیدی برای سئو سئو سایت آرایشی و بهداشتی
سئو سایت آرایشی و بهداشتی