آموزش طراحی سایت ریسپانسیو (واکنش گرا)
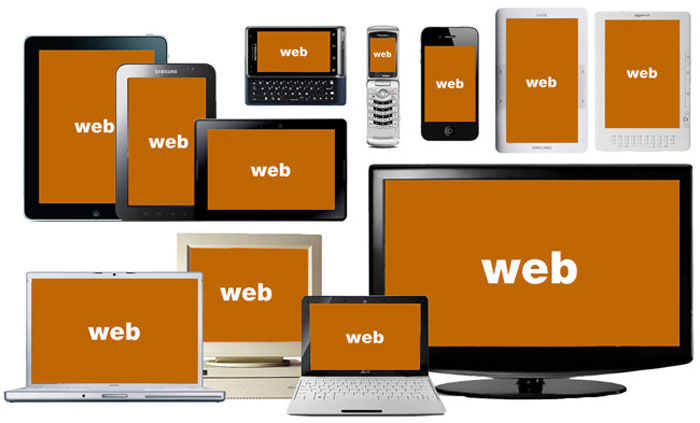
آموزش طراحی سایت ریسپانسیو (واکنش گرا): اگر در ارتباط با طراحی سایت و نکاتی که لازم است در طراحی سایت رعایت شود اطلاع داشته باشید حتما بارها و بارها با کلمه ی ریسپانسیو یا واکنش گرا روبرو شده اید. و این مقاله برای شما بسیار کارآمد خواهد بود. و اگر نه باز هم این مقاله برای شما مفید خواهد بود زیرا در آن سعی شده تا در ارتباط با طراحی سایت ریسپانسیو و خصوصیات آن توضیح داده شود. کلمه ی ریسپانسیو به معنی واکنش گرا به طراحی سایتی اطلاق می شود که در تمامی دستگاه ها یا دیوایس ها ظاهر و نمایش مناسبی داشته باشد و خود را با هر دیوایسی مطابقت دهد. مطالب دیگر در ارتباط با آموزش طراحی سایت را می توانید در این صفحه مشاهده نمایید.
طراحی سایت ریسپانسیو (واکنش گرا) چیست؟
امروزه با پیشرفت هایی که در طراحی سایت ایجاد شده بسیاری از طراحان سایت به سمت و سوی متد های پویای طراحی سایت رفته اند. در این متد ها سایت را از بخش ها و دیویژن های مشخص می سازند و این قابلیت را ایجاد می نمایند تا مدیریت سایت در این دیویژن ها هر ماژول یا افزونه ای که مایل باشد قرار دهد. در عین حال نیاز است تا برای ریسپانسیو بودن طراحی سایتمان تمامی نکاتی که نیاز است در سایت های ریسپانسیو رعایت شود را به کار ببندیم. اما به راستی سایت های ریسپانسیو چه خصوصیاتی دارند؟ طراحی سایت املاک در تهران را در این مطلب مطالعه نمایید.
امکانات طراحی سایت ریسپانسیو (واکنش گرا)
سایت های ریسپانسیو (واکنش گرا) از قابلیت ها و امکانات فراوانی برخوردارند. دیویژن بندی و نکاتی که در پاراگراف قبل گفته شد لازمه ی اولیه ی سایت های ریسپانسیو است. زیرا این امر باعث می شود تا کلاس ها و کدهایی که باید در سایت های ریسپانسیو داده شود راحت تر اعمال شود. اما چگونه یک سایت ریسپانسیو می شود؟ به عنوان مثال برای دیویژن هایی که گفته شد از کلاس های بوت استرپ استفاده می شود. کلاس های بوت استرپ شامل کلاس های زیر می شوند:
Col-xs col-md و … که به این کلاس ها اعدادی تا سقف ۱۲ می توان اختصاص داد. طراحی سایت آشپزی در تهران را در این مقاله مطالعه نمایید.
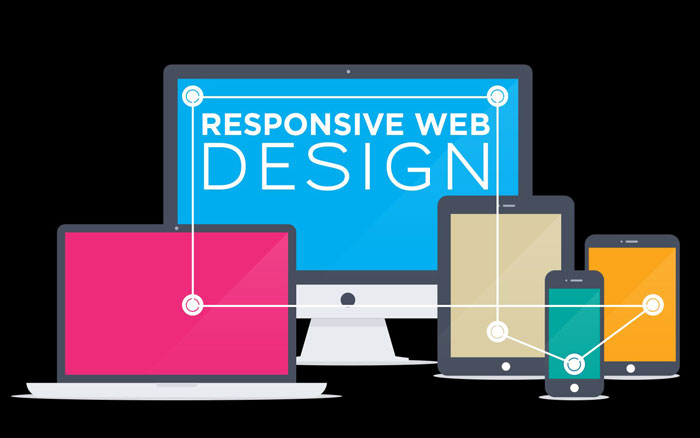
 طراحی سایت ریسپانسیو (واکنش گرا)
طراحی سایت ریسپانسیو (واکنش گرا)
کلاس های بوت استرپ هرکدام برای نمایش در یک سری دیوایس و ابعاد است. اعدادی هم که به آن ها اختصاص داده می شود متناسب با کلاس ها باید باشند. به عنوان مثال col-xs برای دیوایس های بزرگ تا حتی موبایل هم استفاده می شود. عرض صفحه نمایش را نیز ۱۲ بخش در نظر می گیریم. اگر بخواهید دیویژنی مثل اسلایدر یا کادرهای دیگر را در تمامی دیوایس ها تمام صفحه نمایش دهیم اسلایدر یا هر ماژولی که مد نظر داریم را در کلاسی از بوت استرپ بدین صورت نمایش خواهیم داد:
Col-xs-12
تصاویر ریسپانسیو در طراحی سایت ریسپانسیو
برای اینکه تصاویر در وب سایت ها با ابعاد بزرگتر از کادری که برایشان در نظر گرفته شده نمایش داده نشوند از یکی از کلاس های تصاویر می توان استفاده نمود. کلاس img responsive برای تصاویری است که میخواهیم با تغییر سایز صفحه نمایش خود را تطبیق دهند. طراحی سایت شرکتی در تهران را در این صفحه ملاحظه نمایید.


 طراحی سایت واکنش گرا یا تعاملی چیست؟
طراحی سایت واکنش گرا یا تعاملی چیست؟